Crea tu flujo predefinido desde cero
Aquí conocerás como generar flujos a partir de flujos predefinidos que se ajusten a tus necesidades y agilicen la puesta en producción de tu negocio!
Creación de un flujo predefinido
Para crear un flujo predefinido, luego de ingresar al área de Crear Flujos, deberás seleccionar el botón "Flujos predefinidos".
%2016.41.09.png?width=688&height=309&name=Captura%20de%20Pantalla%202024-09-19%20a%20la(s)%2016.41.09.png)
Luego podrás elegir la industria y el nivel de complejidad, en base al flujo que necesites, y podrás elegir entre alguna de las opciones disponibles predefinidas, como Confirmación de Cita, Interés de Vehículo como se ve en este ejemplo, o crearlo desde cero.
%2015.50.14.png?width=688&height=321&name=Captura%20de%20Pantalla%202023-09-07%20a%20la(s)%2015.50.14.png)
En los controles del flujo predefinido, también tienes la opción previsualizar, con el ícono del ojo.
Creación de un flujo predefinido desde cero
Aquí podrás crear un flujo predefinido desde cero, donde podrás generarlo de acuerdo a tus necesidades desde su comienzo.
Para crear un flujo predefinido desde cero, luego de ingresar al área de Crear Flujos, deberás hacer clic en el botón de Crear, como se indica a continuación:
%2012.21.42.png?width=688&height=292&name=Captura%20de%20Pantalla%202023-09-07%20a%20la(s)%2012.21.42.png)
Luego te solicitará que selecciones el número de WhatsApp que tendrá como destino ese flujo. Una vez seleccionado haz click en Continuar.
%2012.27.32-1.png?width=368&height=272&name=Captura%20de%20Pantalla%202023-09-07%20a%20la(s)%2012.27.32-1.png)
Luego pasarás a la pantalla de Creación del Flujo, donde observarás en el panel derecho de la pantalla, el teléfono seleccionado y el Disparador de la creación del flujo.
Allí tendrá las siguientes opciones para tu creación:
- Plantilla: donde utilizarás la plantilla de WhatsApp correspondiente
- Webhook: donde los webhooks enlazan el evento que se produce en la aplicación del servidor y le solicitan que envíe la carga útil al cliente a través de la web.
Creación de flujo desde cero con Plantilla
💡Importante: previamente deberás tener tu plantilla creada para poder vincularla al flujo.
En el panel derecho, en Disparador, seleccionarás la opción Plantilla.
%2014.58.28.png?width=688&height=289&name=Captura%20de%20Pantalla%202023-09-07%20a%20la(s)%2014.58.28.png)
Luego seleccionaremos la plantilla:
%2015.02.14.png?width=688&height=305&name=Captura%20de%20Pantalla%202023-09-07%20a%20la(s)%2015.02.14.png)
Y de aquí en más determinarás el comportamiento del bot, a través del componente de Evaluar Respuesta, donde se determinará el comportamiento en este caso de los botones u otra acción que desarrolle las acciones que necesitemos:
%2015.04.00-1.png?width=688&height=267&name=Captura%20de%20Pantalla%202023-09-07%20a%20la(s)%2015.04.00-1.png)
Si quieres aprender más sobre todos los componentes disponibles para configurar tu bot, puedes visitar el siguiente artículo.
Creación de flujo predefinido desde cero con Webhook
Para crear un flujo que contenga el soporte para webhooks, sigue los siguientes pasos:
En el editor de flujos de Atom elige la opción de disparador Webhook.

A continuación, conecta el componente webhook con uno de plantilla.
Luego de escoger una plantilla, puedes seguir agregando los componentes que consideres para completar el flujo. Para más información sobre los componentes de un flujo puedes ver este artículo.
Una vez completado el flujo de trabajo, copia los parámetros de entrada del Webhook. Puedes hacerlo de dos formas distintas:
- Antes de publicar el flujo de trabajo, haz doble clic en el componente Webhook y luego en “Mostrar petición POST” en el panel derecho. En el detalle de la petición POST encontrarás entre símbolos {} los parámetros (ten en cuenta que deberás reemplazar los valores “Datos a enviar” por el que corresponda”.
- Ejemplo:
- Otra opción que tienes para copiar los parámetros de entrada una vez que el flujo haya sido publicado y se encuentre con estado ‘Activo’, son los siguientes:
- Seleccione el flujo con webhook en la pantalla de ‘Webhooks’ dentro del módulo de Campañas y ejecute la acción ‘Ver flujo’:
-
- En el visor de flujos de trabajo, realice clic en el botón ‘Copiar campos de información’ que se encuentra dentro del componente webhook:
-
- Los campos se copiaran con el siguiente formato, listos para pegarlos en su herramienta de prueba de APIs o en la configuración de su CRM que se conectará al webhook de ATOM:
Ejemplo:
{
"phone": "",
"company_name": "",
"fecha_cita": "",
"monto": "",
"name": ""
}
Luego de finalizar la creación del flujo de trabajo con webhook, guardalo y publicalo para que poder emplearlo.
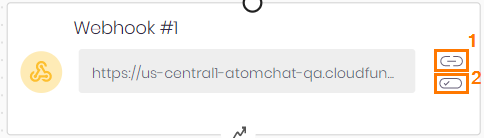
El componente webhook cuenta con dos botones para agilizar su posterior operación:

El botón 1 te permite copiar la URL del webhook, mientras que el botón 2 puedes emplearlo para copiar los campos de información en formato JSON.
Ten en cuenta la siguiente información acerca de los parámetros de un webhook ATOM.
Todo webhook ATOM tiene, por defecto, como parámetro de entrada obligatorio el número de teléfono (phone) de destino de los mensajes del flujo.
El número de teléfono (“phone“) deberás ingresarlo anteponiendo el signo “+“ y el código de área de tu país, sin utilizar guiones o espacios.
Sin embargo, si en el flujo se insertan plantillas con sus propios campos personalizados, todos ellos pasarán a ser parámetros de entradas obligatorios del webhook.
Por otra parte, Atom permite incluir otros parámetros en el webhook a través de los campos personalizados, tal y como se muestra a continuación:
Para visualizar los campos requeridos de un webhook:
- Dirigete al editor de flujos en el módulo de Campañas.
- Haz clic en el componente Webhook.
- A la derecha de la pantalla, se desplegará un panel en dónde podrá visualizar los campos requeridos.

Realiza pruebas de tu flujo
Una vez que tengas un flujo con webhook creado y publicado, puedes simular y evaluar su ejecución. Para ello se hará uso de la herramienta de pruebas de APIs denominada Postman.
A continuación verás el paso a paso para simular un flujo con webhooks en Postman:
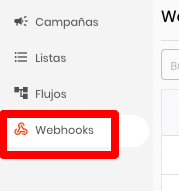
- Ve al módulo de Campañas.
- Haz clic en el submódulo de webhooks.

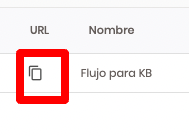
3. Dirigete al flujo con webhook que deseas probar y haz clic el ícono URL para copiar la misma y usarla en Postman.

4. A continuación, completa los siguientes parámetros en Postman:
Headers
- Content-Type: application/json
- Authorization: Bearer xxxxx, siendo xxxxx el token API que debe obtenerlo en el submódulo Mi Empresa → Configuración de seguridad


💡Importante: al emplear un webhook es obligatoria la autenticación a través del token API. Por otra parte, ten en cuenta que si ya posees uno generado y decides generar uno nuevo, tienes que reemplazar el nuevo en todos aquellos webhooks y APIs de Atom que tengas en uso.
Body
- Formato: raw
- Escribir los parámetros en formato JSON, ej:
{
"phone": "5795755112756",
"client_name": "Martin Lopez"
}
Todos los parámetros deben insertarse en formato string, es decir entre comillas dobles ( “”).
Al momento de utilizar los webhooks ATOM puedes encontrarte con los siguientes códigos
|
Escenario |
Código de Respuesta |
Cuerpo de la Respuesta |
|
Envío satisfactorio |
200 - Ok |
{"message":"Webhook ejecutado satisfactoriamente"} |
|
Token inexistente |
401 - Unauthorized |
No authorization token found. |
|
Token incorrecto |
404 - Not Found |
Cannot find a company with uuidToken = xxxxxxx |
|
Parámetro requerido |
500 - Internal Server Error |
{ "message": "El parametro xxxx es requerido", "hasErrors": true } |
|
Intentar simular un flujo activo |
500 - Internal Server Error |
{ "message":"El contacto se encuentra simulando un flujo.", "hasErrors":true } |
Define los disparadores de tu CRM o ERP que ejecutarán el flujo con webhook creado. Es importante que configures en ellos tanto la URL como los parámetros del webhook de ATOM.
Una vez que hayas evaluado y aprobado la interacción entre su CRM o ERP y el webhook ATOM, pon productivo tu flujo.
Empleo del componente http para devolver los datos de un flujo
Alternativamente cuentas con la posibilidad de devolver los datos empleados en un flujo a través del método POST de petición HTTP.
Para ello, se hará uso del componente “Petición HTTP” en el diseño del flujo de trabajo. A continuación veremos su configuración:
- En el editor de flujos de trabajo de ATOM, inserta el componente “Petición HTTP”.
- Como método debe escoger: “POST”.
- Inserta la URL a la que se le enviarán los datos de los campos personalizados empleados en el flujo.
- Activa el campo para insertar los campos en el Cuerpo de la petición, deslizando el botón Cuerpo.
5. Los campos de información deben insertarse en formato JSON. Ten en cuenta que tanto el identificador del campo como su valor (el campo de información) deben ir entre comillas dobles (“).
- Para escoger el campo de información que captura el dato, presione la tecla / (barra) la cual desplegará un listado con todos los campos de información disponibles para insertar.
6. Procede a simular la ejecución del flujo para evaluar el envío de los datos.
A continuación, presentamos un ejemplo de una simulación de un flujo que contiene un componente “Petición HTTP”:
- Generamos un flujo con una petición HTTP con los siguientes parámetros:
El campo “name” es un parámetro de entrada del flujo mientras que el campo “identificacion” captura la respuesta del cliente en whatsapp
- Iniciamos la simulación del flujo a través de la herramienta POSTMAN:
- El cliente recibe y contesta los siguientes en WhatsApp:
- Podemos observar como la ultima respuesta del cliente se almacena en el campo “Identificacion”:
Crear flujo predefinido basado en las opciones disponibles
- Selecciona alguna de las opciones que se asemeje más al caso de uso que deseas utilizar para tu flujo, por ejemplo, en este caso utilizamos el flujo de "Agendamiento de Cita"
%2016.01.02.png?width=688&height=338&name=Captura%20de%20Pantalla%202024-03-19%20a%20la(s)%2016.01.02.png)
- Haz clic de USAR, y deberás seleccionar el número de WhatsApp para vincular este flujo. Una vez seleccionado, haz click en Continuar.
%2012.27.32-1.png?width=372&height=275&name=Captura%20de%20Pantalla%202023-09-07%20a%20la(s)%2012.27.32-1.png)
- Una vez que selecciones un flujo predefinido se abrirá el editor de flujos con el diseño existente.
- Ten en cuenta antes de guardar el flujo, debes asignar un nombre diferente al flujo predefinido tomado como base.
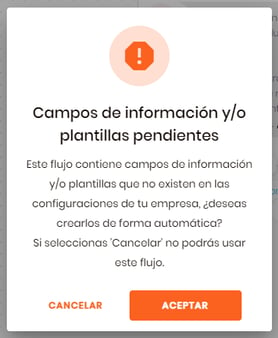
- En caso que selecciones un flujo predefinido que posea plantillas o campos personalizados que no hayan sido configurados en tu empresa, Atom te notificará la ausencia de los mismos y te brindará la posibilidad de crearlos de forma automática a través del siguiente mensaje de advertencia:

⚠️Ten en cuenta:
- Puedes crear los flujos de acuerdo a tu conveniencia, arrastrando los componentes desde la barra vertical izquierda de la interfaz, o en el tooltip que aparece en cada componente.
- Tus flujos pueden comenzar con una plantilla o mensaje. Por defecto, al momento de crear un flujo personalizado, se cuenta el inicio de flujo.
- Toda rama de ejecución debe terminar en un componente de fin de flujo.
- Adicionalmente, varias ramas pueden combinarse en un mismo componente de fin de flujo.
- Cuentas con dos componentes que determinan el fin de la ejecución del flujo. Estos son: Fin de flujo propiamente dicho y la Asignación de dicha conversación a un grupo o agente en particular.
ARTÍCULOS RELACIONADOS
Para conocer más sobre Componentes de un Flujo visita el siguiente artículo: Componentes de un flujo
Si quieres saber las herramientas con las que cuentas visualmente para gestionar tu flujo puedes visitar siguiente artículo: Herramientas para gestionar tu flujo
Si quieres aprender como publicar tu flujo visita el siguiente artículo: Publicación de un flujo