Configura Talkdesk dentro de Atom
Configura Atom dentro de Talkdesk
Requisitos previos
Antes de continuar, asegúrate de reunir los siguientes requisitos:
- Debes tener instalada la aplicación Cards App Canvas de Talkdesk. Si no la tienes instalada, presiona aquí para saber cómo.
- Descarga el archivo de configuración de Atom desde el panel de Configuración de la integración.
Configuración
Crea una card
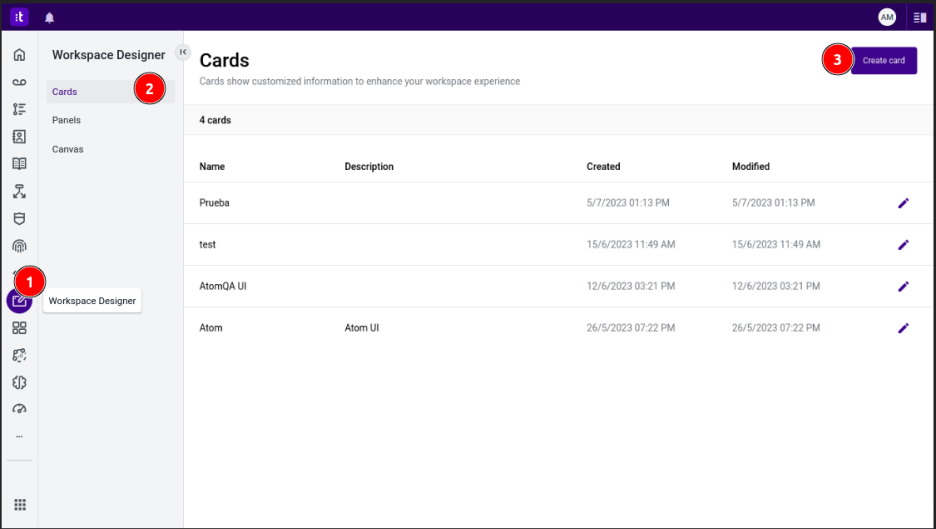
- Dentro de tu cuenta de Talkdesk, navega hacia el Workspace Designer (Fig. 1, paso 1)
- Selecciona la opción Cards (Fig. 1, paso 2)
- Presiona el botón Create card (Fig. 1, paso 3)
Fig. 1: Crea una card

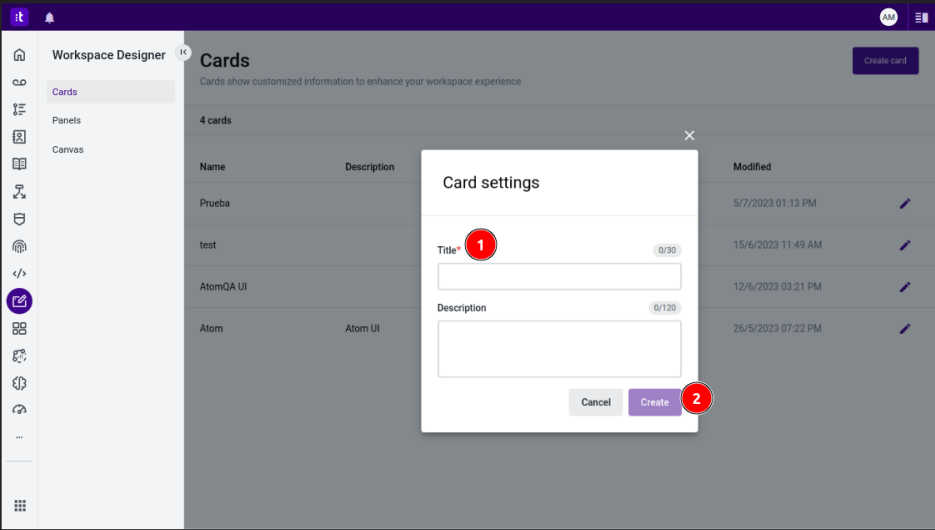
- Se abrirá una ventana para crear la Card. Completa los campos solicitados (Fig. 2, paso 1).
- Presiona el botón Create (Fig. 2, paso 2).
Fig. 2: Completa los campos solicitados

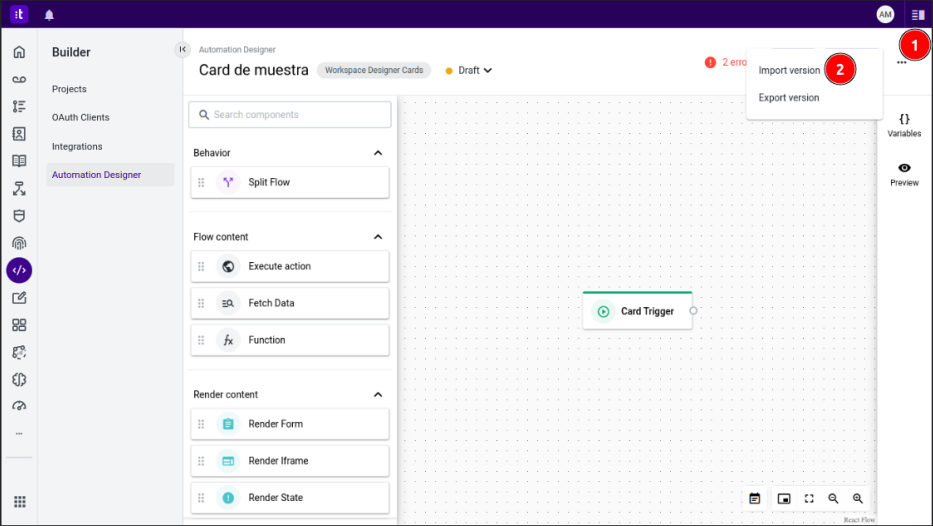
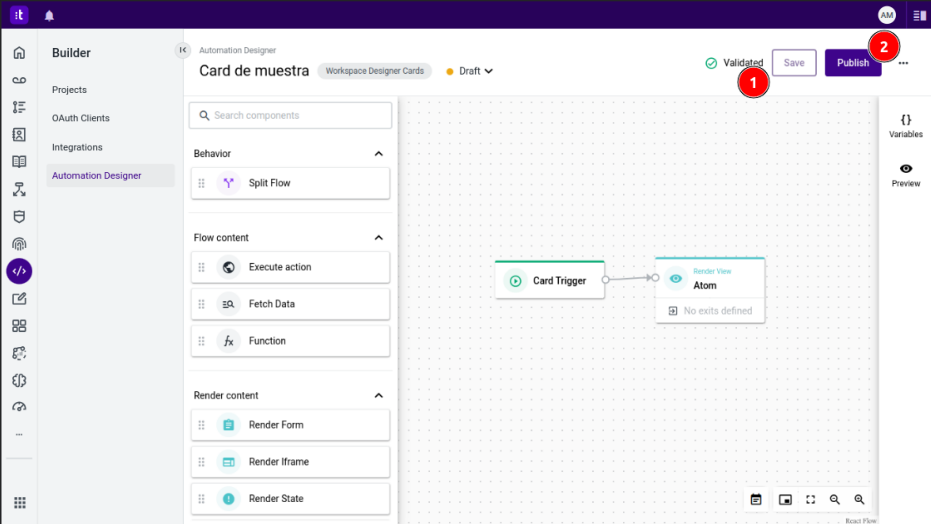
- Serás redirigido a la página Automation Designer (Fig. 3).
Importa el archivo de configuración de Atom
- Presiona el botón del menú contextual ubicado en la esquina superior derecha de la pantalla (Fig. 3, paso 1).
- Selecciona la opción Import version (Fig. 3, paso 2).
Fig. 3: Menú contextual

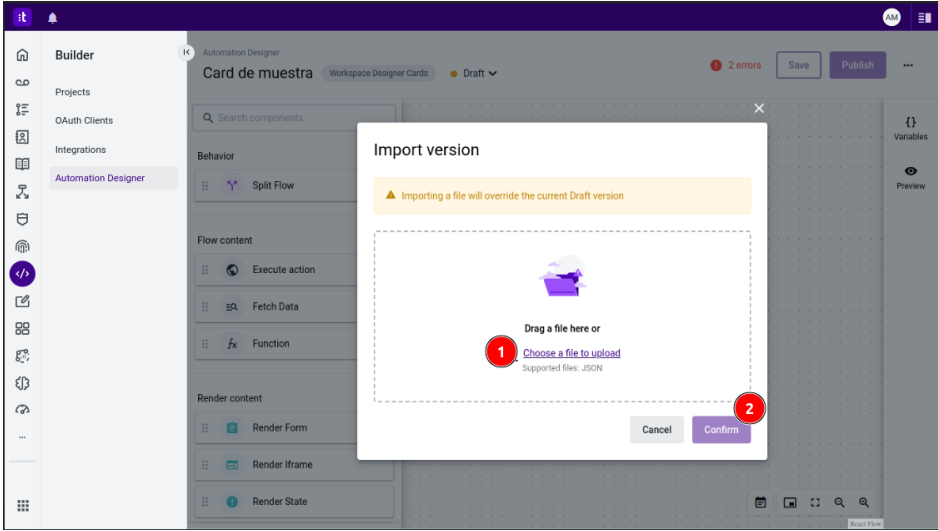
- Se abrirá una ventana para importar la versión de la card. Presiona el botón Choose a file o arrastra el archivo de configuración de Atom a la ventana (Fig. 4, paso 1).
- Presiona el botón Confirm (Fig. 4, paso 2).

- Queda importada la versión de la Card.
Publica la card
- Presiona el botón Save (Fig. 5, paso 1). Si todo está correcto, se habilitará el botón Publish.
- Presiona el botón Publish (Fig. 5, paso 2).
Fig. 5: Publica la Card

Configura un Panel
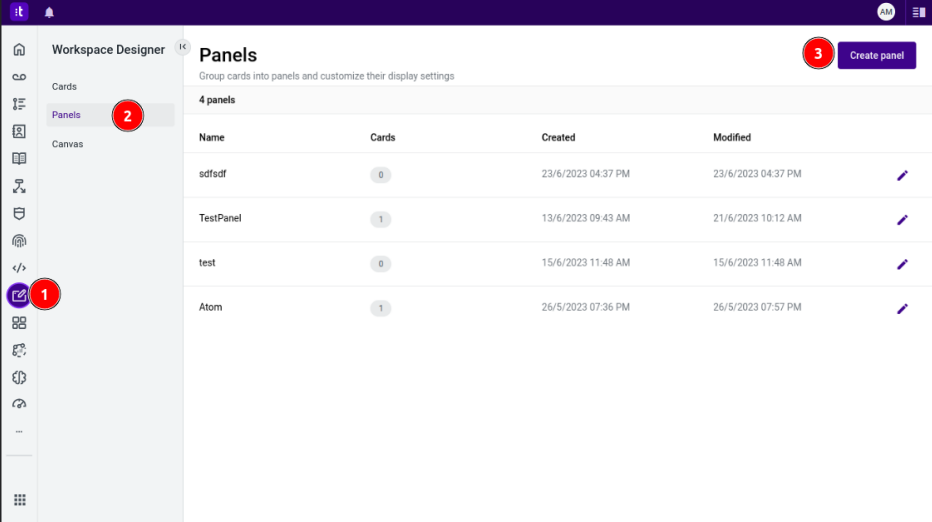
- Regresa a la página Workspace Designer (Fig. 6, paso 1).
- Selecciona la opción Panels (Fig. 6, paso 2).
- Presiona el botón Create panel (Fig. 6, paso 3).
Fig. 6: Crea un Panel

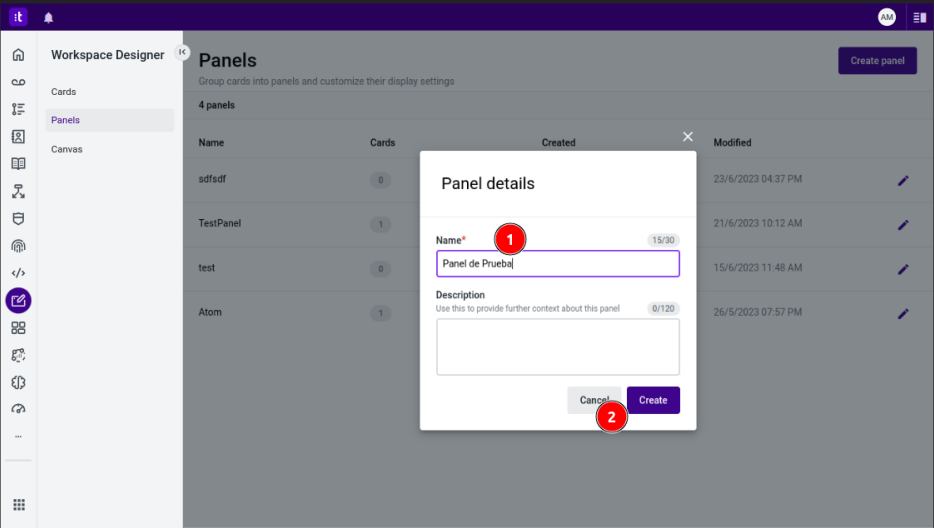
- Se abrirá una ventana para crear el panel. Completa los campos solicitados (Fig. 7, paso 1).
- Presiona el botón Create (Fig. 7, paso 2).
Fig. 7: Completa los campos solicitados

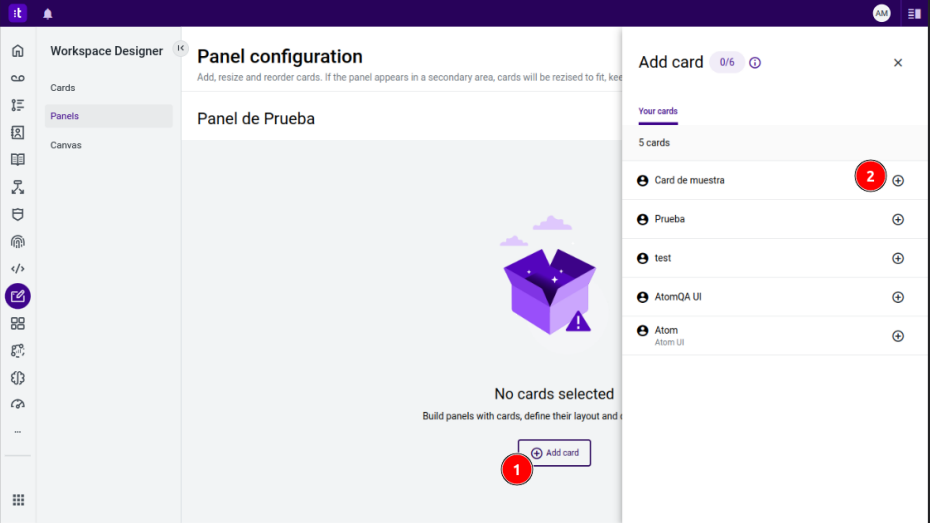
- Serás redirigido a la página Panel configuration (Fig. 8).
Vincula la card al panel
- Presiona el botón Add card (Fig. 8, paso 1).
- Selecciona la card que configuraste anteriormente (Fig. 8, paso 2).
Fig. 8: Vincula la card al panel

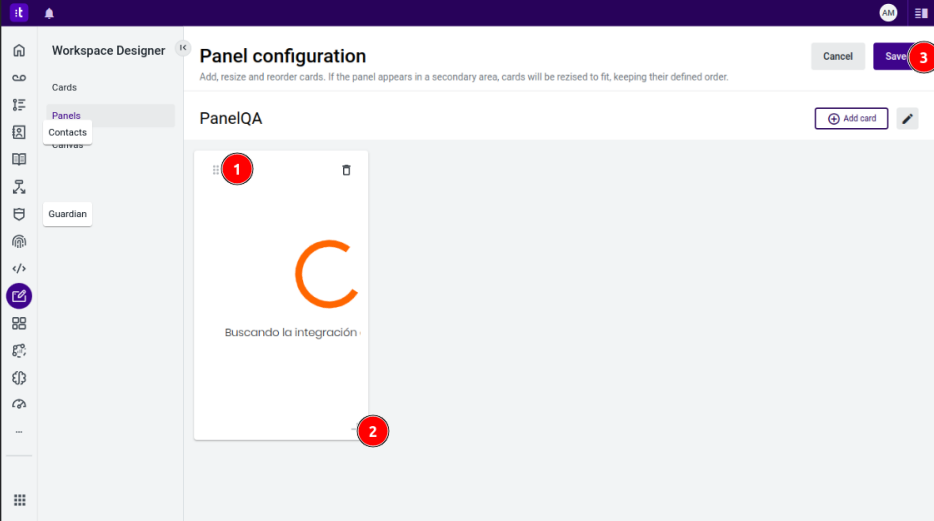
- Verás que se ha agregado la card al panel (Fig. 9, paso 1).
- Puedes ajustar el tamaño de la card en el panel presionando y arrastrando el borde inferior derecho de la card (Fig. 9, paso 2).
- Presiona el botón Save (Fig. 9, paso 3).
Fig. 9: Ajusta el tamaño de la Card en el Panel.

Configura el Cards App Canvas
- Regresa a la página Workspace Designer (Fig. 10, paso 1).
- Selecciona la opción Canvas (Fig. 10, paso 2).
- Presiona el botón de edición del Cards app (Fig. 10, paso 3).
Fig. 10: Configura el Cards App Canvas
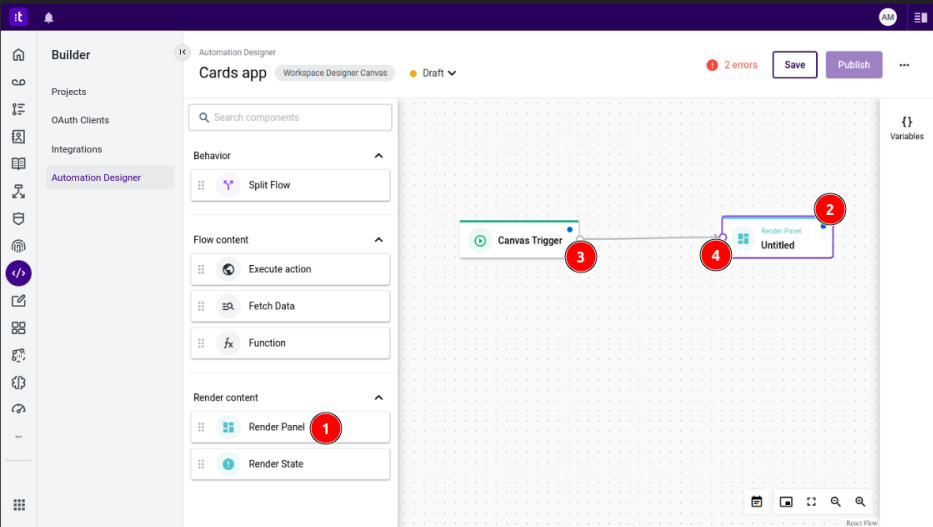
- Serás redirigido a la página Automation Designer (Fig. 11).
- En el panel lateral izquierdo, selecciona la opción Render Panel (Fig. 11, paso 1) y arrastrala al canvas (Fig. 11, paso 2).
- Conecta el componente Canvas Trigger (Fig.11, paso 3) con el componente Render Panel (Fig. 11, paso 4).
Fig. 11: Render Pane

Vincula el panel al Cards App Canvas
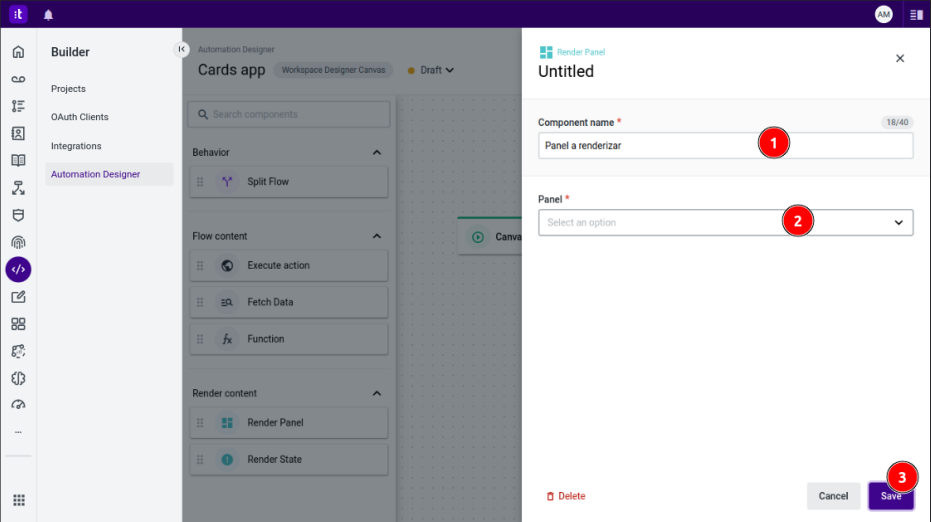
- Haz doble clic en el componente Render Panel. Se abrirá una ventana emergente (Fig. 12).
- Rellena el campo Component name con un nombre para el panel (Fig. 12, paso 1).
- Selecciona el panel que configuraste anteriormente (Fig. 12, paso 2).
- Presiona el botón Save (Fig. 12, paso 3).
Fig. 12: Vincula el panel al Cards App Canvas

Publica el flujo de trabajo
- Presiona el botón Save (Fig. 13, paso 1). Si todo está correcto, se habilitará el botón Publish.
- Presiona el botón Publish (Fig. 13, paso 2).
Fig. 13: Publica el flujo de trabajo
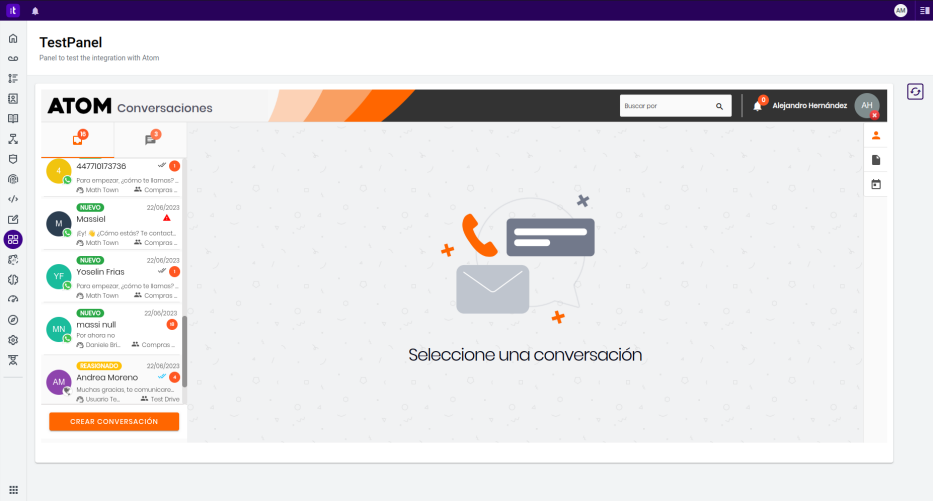
Visualiza Atom dentro de Talkdesk
- Navega hacia la página Cards app.
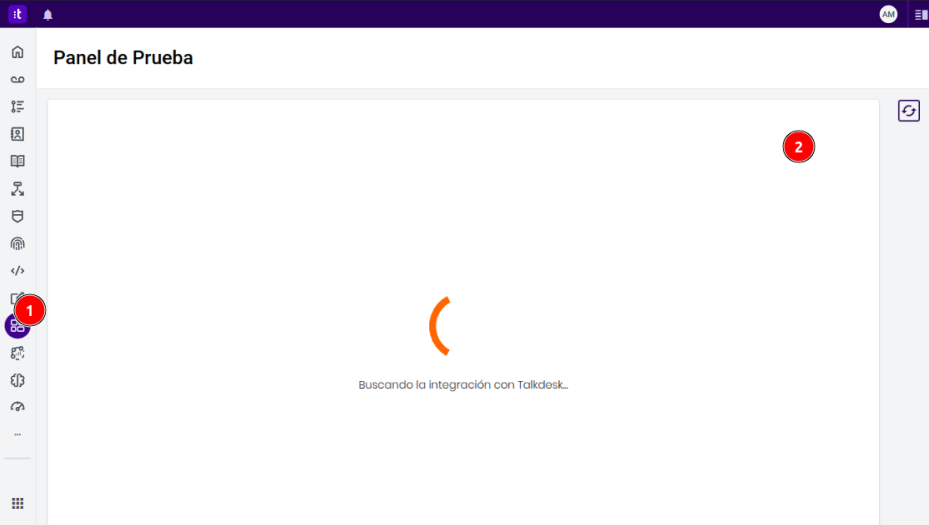
- Verás que se empieza a cargar el canvas que configuraste (Fig. 14).
Fig. 14: Visualiza Atom dentro de Talkdesk

- ¡Todo listo! Disfruta de la experiencia Atom dentro de Talkdesk.

Ayuda con errores en la configuración:
En el caso que no puedas visualizar Atom dentro de Talkdesk, a pesar de haber seguido perfectamente los pasos anteriores, te recomendamos lo siguiente:
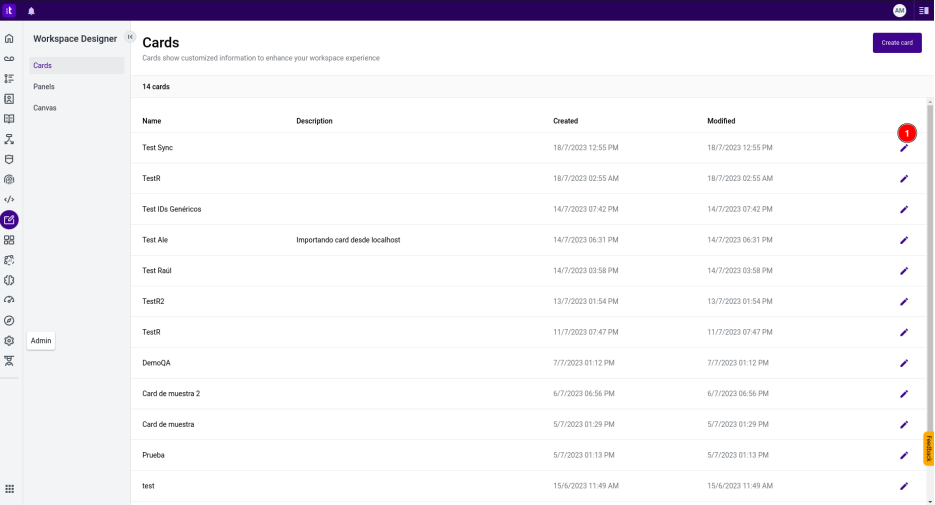
- Regresa a la sección Cards en el Workspace designer, verás la card que creaste.
- Presiona el icono del Lápiz que aparece a la derecha sobre tu card (Fig. 16). Serás redirigido al Automation designer.
Fig. 16: Lista de cards.

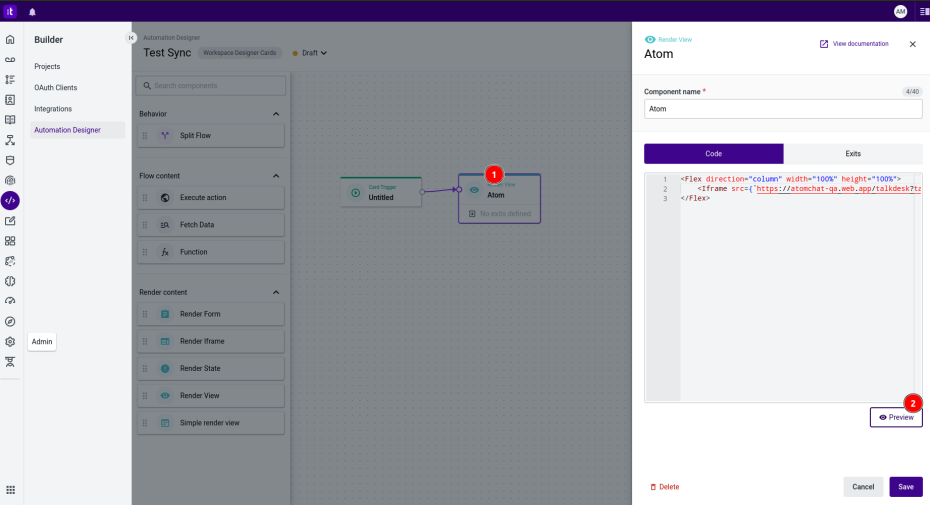
- Presiona 2 veces (doble click) sobre el componente de Atom (Fig. 17, paso 1). Se abrirá un panel lateral con la configuración de dicho componente.
- Presiona el botón Preview, que aparece abajo a la derecha (Fig. 17, paso 2).
Fig. 17: Previsualización del componente.

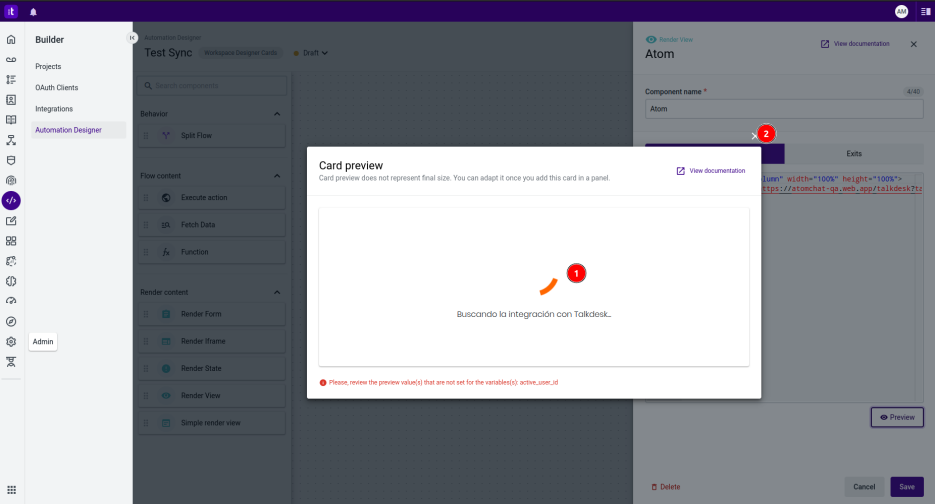
- Espera unos segundos, mientras empieza a cargar Atom (Fig. 18, paso 1), cuando empiece a cargar la integración, puedes cerrar la previsualización (Fig. 18, paso 2).
Fig. 18: Precarga del componente.

- Guarda el componente, presionando el botón Save.
- Guarda y publica la Card, presionando Save y luego Publish, al igual que lo hiciste cuando creaste la Card.
- Con esto, podrías corroborar la configuración, siguiendo los pasos que se detallan en la sección Visualiza Atom dentro de Talkdesk.
En caso de continuar con problemas para visualizar Atom dentro de Talkdesk, por favor contacta a tu asesor de Customer Success en Atom.

