Cómo crear los flujos para tus campañas con Webhooks paso a paso
En este artículo, te explicaremos paso a paso cómo crear los flujos para tus campañas con Webhooks en Atom.
Armado de Flujo con Webhooks
Primero, accederemos a nuestra sección de Flowbuilder en Campañas. Para esto te dirigirás al menú lateral izquierdo > Campañas > Flujos > Crear Flujo.
%2013.07.56.png?width=688&height=329&name=Captura%20de%20Pantalla%202024-07-10%20a%20la(s)%2013.07.56.png)
Luego seleccionaremos Crear Flujo desde Cero. Seleccionamos el número desde el cual se enviará nuestra campaña y allí ingresamos a Flowbuilder donde comenzaremos a diagramar nuestra campaña con Webhooks. Nuestro disparador en este caso será Webhook.
%2013.09.28.gif?width=688&height=356&name=Grabaci%C3%B3n%20de%20pantalla%202024-07-10%20a%20la(s)%2013.09.28.gif)
Para la configuración del Webhook, recuerda que deberás contar con la URL y los campos correspondientes a la petición POST y de requerirse campos de información adicionales, y el campo requerido por defecto siempre será el campo “phone”.
%2013.12.43.png?width=688&height=325&name=Captura%20de%20Pantalla%202024-07-10%20a%20la(s)%2013.12.43.png)
Si deseas agregar campos adicionales de información, puedes hacerlo, haciendo clic en el ícono de “+” y allí puedes agregarlo directamente como se muestra a continuación, para luego sumarlo a la petición del método POST que visualizamos arriba. Ten en cuenta que, si no lo has creado previamente, deberás hacerlo como se explica en el siguiente artículo.
%2012.24.00.gif?width=688&height=356&name=Grabaci%C3%B3n%20de%20pantalla%202024-07-10%20a%20la(s)%2012.24.00.gif)
Supongamos que luego realizaremos el envío de una plantilla con información específica. Para poder enviar cualquier campaña, es necesario que cuentes previamente con una plantilla creada. Para esto, primero debes conectar el componente plantilla al componente de Webhook, como te mostramos a continuación:
%2014.10.21.gif?width=688&height=356&name=Grabaci%C3%B3n%20de%20pantalla%202024-07-15%20a%20la(s)%2014.10.21.gif)
Si necesitas crear una plantilla, puedes crearla en nuestra sección de Configuraciones > Mensajería > Plantillas, o también puedes aprovechar la funcionalidad de Crear Plantillas dentro de Flowbuilder como te lo indicamos en este otro artículo.
Luego de escoger una plantilla, puedes seguir agregando los componentes que consideres para completar el flujo. Para más información sobre los componentes de un flujo puedes ver este artículo.
Una vez completado el flujo de trabajo, copia los parámetros de entrada del Webhook. Puedes hacerlo de dos formas distintas:
- Antes de publicar el flujo de trabajo, haz doble clic en el componente Webhook y luego en “Mostrar petición POST” en el panel derecho. En el detalle de la petición POST encontrarás entre símbolos {} los parámetros (ten en cuenta que deberás reemplazar los valores “Datos a enviar” por el que corresponda”.
Ejemplo:
- Otra opción que tienes para copiar los parámetros de entrada una vez que el flujo haya sido publicado y se encuentre con estado ‘Activo’, son los siguientes:
- Seleccione el flujo con webhook en la pantalla de ‘Webhooks’ dentro del módulo de Campañas y ejecute la acción ‘Ver flujo’:
-
- En el visor de flujos de trabajo, realice clic en el botón ‘Copiar campos de información’ que se encuentra dentro del componente webhook:
Los campos se copiaran con el siguiente formato, listos para pegarlos en su herramienta de prueba de APIs o en la configuración de su CRM que se conectará al webhook de ATOM:
Ejemplo:
{
"phone": "",
"company_name": "",
"fecha_cita": "",
"monto": "",
"name": ""
}
Luego de finalizar la creación del flujo de trabajo con webhook, guardalo y publicalo para que poder emplearlo.
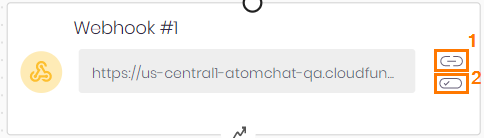
El componente webhook cuenta con dos botones para agilizar su posterior operación:

El botón 1 te permite copiar la URL del webhook, mientras que el botón 2 puedes emplearlo para copiar los campos de información en formato JSON.
Ten en cuenta la siguiente información acerca de los parámetros de un webhook ATOM.
- Todo webhook ATOM tiene, por defecto, como parámetro de entrada obligatorio el número de teléfono (phone) de destino de los mensajes del flujo.
- El número de teléfono (“phone“) deberás ingresarlo anteponiendo el signo “+“ y el código de área de tu país, sin utilizar guiones o espacios.
- Sin embargo, si en el flujo se insertan plantillas con sus propios campos personalizados, todos ellos pasarán a ser parámetros de entradas obligatorios del webhook.
- Por otra parte, Atom permite incluir otros parámetros en el webhook a través de los campos personalizados, tal y como se muestra a continuación:
Para visualizar los campos requeridos de un webhook:
- Dirigete al editor de flujos en el módulo de Campañas.
- Haz clic en el componente Webhook.
- A la derecha de la pantalla, se desplegará un panel en dónde podrá visualizar los campos requeridos.

Realiza pruebas de tu flujo
Una vez que tengas un flujo con webhook creado y publicado, puedes simular y evaluar su ejecución. Para ello se hará uso de la herramienta de pruebas de APIs denominada Postman.
A continuación verás el paso a paso para simular un flujo con webhooks en Postman:
- Ve al módulo de Campañas.
- Haz clic en el submódulo de webhooks.

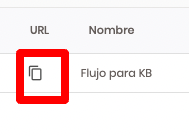
3. Dirigete al flujo con webhook que deseas probar y haz clic el ícono URL para copiar la misma y usarla en Postman.

4. A continuación, completa los siguientes parámetros en Postman:
Headers
- Content-Type: application/json
- Authorization: Bearer xxxxx, siendo xxxxx el token API que debe obtenerlo en el submódulo Mi Empresa → Configuración de seguridad


💡Importante: al emplear un webhook es obligatoria la autenticación a través del token API. Por otra parte, ten en cuenta que si ya posees uno generado y decides generar uno nuevo, tienes que reemplazar el nuevo en todos aquellos webhooks y APIs de Atom que tengas en uso.
Body
- Formato: raw
- Escribir los parámetros en formato JSON, ej:
{
"phone": "5795755112756",
"client_name": "Martin Lopez"
}
Todos los parámetros deben insertarse en formato string, es decir entre comillas dobles ( “”).
Al momento de utilizar los webhooks ATOM puedes encontrarte con los siguientes códigos
|
Escenario |
Código de Respuesta |
Cuerpo de la Respuesta |
|
Envío satisfactorio |
200 - Ok |
{"message":"Webhook ejecutado satisfactoriamente"} |
|
Token inexistente |
401 - Unauthorized |
No authorization token found. |
|
Token incorrecto |
404 - Not Found |
Cannot find a company with uuidToken = xxxxxxx |
|
Parámetro requerido |
500 - Internal Server Error |
{ "message": "El parametro xxxx es requerido", "hasErrors": true } |
|
Intentar simular un flujo activo |
500 - Internal Server Error |
{ "message":"El contacto se encuentra simulando un flujo.", "hasErrors":true } |
Define los disparadores de tu CRM o ERP que ejecutarán el flujo con webhook creado. Es importante que configures en ellos tanto la URL como los parámetros del webhook de ATOM.
Una vez que hayas evaluado y aprobado la interacción entre su CRM o ERP y el webhook ATOM, pon productivo tu flujo.
Empleo del componente http para devolver los datos de un flujo
Alternativamente cuentas con la posibilidad de devolver los datos empleados en un flujo a través del método POST de petición HTTP.
Para ello, se hará uso del componente “Petición HTTP” en el diseño del flujo de trabajo. A continuación veremos su configuración:
- En el editor de flujos de trabajo de ATOM, inserta el componente “Petición HTTP”.
- Como método debe escoger: “POST”.
- Inserta la URL a la que se le enviarán los datos de los campos personalizados empleados en el flujo.
- Activa el campo para insertar los campos en el Cuerpo de la petición, deslizando el botón Cuerpo.
5. Los campos de información deben insertarse en formato JSON. Ten en cuenta que tanto el identificador del campo como su valor (el campo de información) deben ir entre comillas dobles (“).
- Para escoger el campo de información que captura el dato, presione la tecla / (barra) la cual desplegará un listado con todos los campos de información disponibles para insertar.
6. Procede a simular la ejecución del flujo para evaluar el envío de los datos.
A continuación, presentamos un ejemplo de una simulación de un flujo que contiene un componente “Petición HTTP”:
- Generamos un flujo con una petición HTTP con los siguientes parámetros:
El campo “name” es un parámetro de entrada del flujo mientras que el campo “identificacion” captura la respuesta del cliente en whatsapp
- Iniciamos la simulación del flujo a través de la herramienta POSTMAN:
- El cliente recibe y contesta los siguientes en WhatsApp:
- Podemos observar como la ultima respuesta del cliente se almacena en el campo “Identificacion”:
Posteriormente, podremos elegir optar por diferentes lógicas, análisis de intenciones con inteligencia artificial para luego definir qué es lo que quieres que ejecute el bot.
%2013.20.49-1.png?width=688&height=345&name=Captura%20de%20Pantalla%202024-07-10%20a%20la(s)%2013.20.49-1.png)
Por ejemplo, podremos enviar un mensaje donde, por ejemplo si el cliente contesta que desea en este caso agendar una cita, lo derive en la atención a un grupo de asesores, o de lo contrario lo etiquetaremos para saber que no esta interesado por el momento en esta campaña.
IMPORTANTE:
Si utilizas Webhooks para el envío de notificaciones por medio de flujos, ten en cuenta que, si hay una conversación activa siendo atendida por un asesor, el componente previamente verificará esta condición y suspenderá su ejecución para no interferir en la atención personalizada que se está brindando.
ARTÍCULOS RELACIONADOS: